jumlyとdoccoを組み合わせてCoffeeScriptから図面入りのHTMLを生成する
CoffeeScriptやJavaScriptからコード入りのHTMLを生成できる、
Doccoが最近流行っています。
コード書いているときにエディタ以外のなにかを立ち上げるのは面倒ですからね。
黒い画面とエディタでなんとなく人に見せられるドキュメントが作れるというのは有難いです。
もっと便利な方がいい
で、このdoccoなんですが、これだけ便利だともっと便利にしたくなります。
簡単な図とか入れられたらいいな…、みたいな。
あと、僕はアプリのちょっとした説明をMarkdownで記述してgrunt-markdownでHTMLに変換しているのですが、こちらにもUMLとか図面を入れたい。doccoもMarkdownだし、同じ方法で解決したい…と思ってました。
jumlyでUMLが書ける
いろいろ調べてみるとjumlyとやらでUMLが書けるらしい。
しかもCoffeeっぽい記法で書けるらしいという事がわかりました。
doccoもgrunt-markdownもおあつらえ向きにテンプレート機能がありますので、テンプレートにjumlyへのリンクを差し込んでおけば簡単に図面入りのMarkdownが書けそうです。
<!-- 挿入するリンク --> <link href='https://jumly.herokuapp.com/release/0.1.2b/jumly.min.css' rel='stylesheet'/> <script src='http://code.jquery.com/jquery-1.8.2.min.js'></script> <script src='http://coffeescript.org/extras/coffee-script.js'></script> <script src='https://jumly.herokuapp.com/release/0.1.2b/jumly.min.js'></script>
ということで実際にやってみました。
インストール
npmでgrunt-markdownとgrunt-doccoをインストールします。
grunt-doccoはnpmにアップされているパッケージがgrunt@0.4に対応して いない ので元のリポジトリを参照するようにします。
また、grunt-markdownは僕がgrunt@0.4に対応させた版があるのでそちらを参照しています。
package.json
{
...,
"dependencies": {
...,
"grunt-markdown": "https://github.com/fumitoito/grunt-markdown/tarball/grunt0.4",
"grunt-docco": "https://github.com/DavidSouther/grunt-docco/tarball/master"
}
}
インストールします。
npm install
doccoはPygmentsを使うので、そちらもインストールする必要があります。
Pygments を Windows にインストールして使う方法
x64のWindowsは以下の作業が必要なので注意してください。
セットアップ
grunt-doccoとgrunt-markdownでそれぞれテンプレートを使用するように設定します。
module.exports = (grunt) -> grunt.initConfig markdown: readme: files: ['./readme.md'] dest: './docs' options: # gfm formatだとscriptタグ内がエスケープされてしまって動作しません。バグ? gfm: false pedantic: true highlights: 'auto' codeLines: before: '<span>' after: '</span>' docco: test: src: ['src/**/*.coffee'] dest: './docs/apis' options: template: 'docs/templates/apiTemplate.jst' css: 'docs/templates/apiTemplate.css' # 略 grunt.loadNpmTasks "grunt-markdown" grunt.loadNpmTasks 'grunt-docco' # 略
テンプレートを用意します。
今回はひとまずデフォルトのテンプレートを流用し、<head>にjumly用の参照を追加するだけにしました。
<!-- jumly用の参照 --> <link href='https://jumly.herokuapp.com/release/0.1.2b/jumly.min.css' rel='stylesheet'/> <script src='http://code.jquery.com/jquery-1.8.2.min.js'></script> <script src='http://coffeescript.org/extras/coffee-script.js'></script> <script src='https://jumly.herokuapp.com/release/0.1.2b/jumly.min.js'></script>
デフォルトのテンプレートは、それぞれ以下のファイルを利用すればOKです。
- grunt-doccoはdoccoの/resourcesにある
docco.jstをそのまま利用する - grunt-markdownは/tasksにある
template.htmlをそのまま利用する
ドキュメントの生成
jumlyで図を描けるか確認してみます。./readme.mdの任意の場所に以下のスクリプトを貼り付けます。
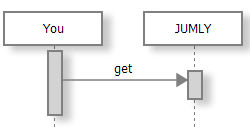
<script type='text/jumly+sequence'> @found "You", -> @message "get", "JUMLY" </script>
gruntからmarkdownタスクを実行します
$ grunt markdown:readme
docsフォルダ以下にreadme.htmlが生成されるのでブラウザで開いてみましょう。
以下のような図が表示されればOKです。

これでmarkdownとjumlyを使ってガシガシとドキュメントが書けます。
素敵ですね :)