Ionicがすごく進化しててとても良い
さいきんはPhoneGapでiOSアプリケーションのモックアップをお仕事をしています。 生のPhoneGapで作成するのはやはりちょっとツライので昔の記憶を頼りに色々とフレームワークを検証していたらIonicがすごく良くなっていたので紹介します。
Ionicってなに?
Ionic: Advanced HTML5 Hybrid Mobile App Framework
IonicはAngularJSをベースにしたPhoneGapアプリケーション用のフレームワークです。 この記事はIonic 1.0.0向けに書いています。
Ionicってどんな感じ
前述の通りAngularJSをベースにモバイルアプリケーション向けにカスタマイズされたAPIを提供しています。特徴としては以下の様な感じです。
- iOS, Android両対応のフレームワーク
- パフォーマンスチューニングされており、雑に書いてもそれなりにヌルヌル動く
- CLI, Preview用のアプリケーション, フォーラムなど開発周りで必要になるものがひと通り揃えられている
特にCLIやPreview用アプリケーションのあたりが(モックをガシガシ開発するには)非常に良かったので後述します。
Getting started
ドキュメントを見てください。という感じですがざっと書いておきます。 ちなみにNode.jsのインストールが必要です。僕は node v0.12.2 で開発しました。
$ npm install -g cordova ionic ios-sim
$ cd path/to/develop
$ ionic --help
start [options] <PATH> [template] ......... Starts a new Ionic project in the specified PATH
[options] any flags for the command
<PATH> directory for the new project
[template] Template name, ex: tabs, sidemenu, blank
Codepen url, ex: http://codepen.io/ionic/pen/odqCz
Defaults to Ionic "tabs" starter template
[--appname|-a] ..................... Human readable name for the app (Use quotes around the name)
[--id|-i] .......................... Package name for <widget id> config, ex: com.mycompany.myapp
[--no-cordova|-w] .................. Create a basic structure without Cordova requirements
[--sass|-s] ........................ Setup the project to use Sass CSS precompiling
[--list|-l] ........................ List starter templates available
[--io-app-id] ...................... The Ionic.io app ID to use
# 長いので割愛
$ ionic start myApp tabs # => myAppディレクトリにテンプレートが展開される
$ cd myAPp
$ ionic serve # => ブラウザ上でプレビューが表示される
$ ionic emulate ios => エミュレータが立ち上がってアプリケーションがプレビューされる, 要Xcode
プレビューアプリがすごくいい
プレビューアプリがすごくいいです。iOSの場合はionic viewというアプリが提供されています。先にダウンロードして起動し、アカウントを登録しておきましょう。
ionic viewでionic.ioのアカウントを作ったら、先ほど作成したアプリケーションをアップロードしてみましょう。
$ cd path/to/myApp $ ionic upload # => 先にログインしろと言われた場合は ionic login を実行してください
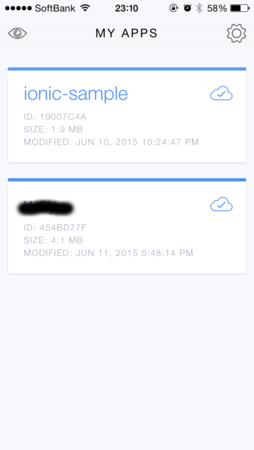
こんだけです。しばらく待つとionic view上にアプリケーションが表示されます。
こんな感じです。

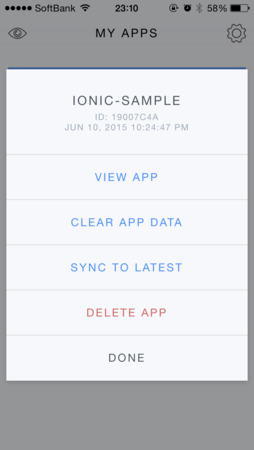
タップするとプレビューすることができます。

初回の場合はモジュールをダウンロードするのに多少時間がかかります。
また、新たに ionic upload した場合は "Sync to latest" をタップすることで最新版をダウンロードできます。
CIと組み合わせるともっと楽
毎回 ionic upload するのは非常にだるいのでリポジトリにプッシュしたら自動的にアップロードするようにしましょう。今回は諸般の事情でプレイベートリポジトリが必要だったのでwerckerを使いました。無料でプライベートリポジトリからチェックアウトできるので非常に捗ります。
リポジトリと連携したビルドセッティングの方法などは他の記事を参考にしてください。 今回はwercker.ymlに以下のようなビルドステップを追加しました。
steps:
# ionicにデプロイするためのステップを追加した
- script:
name: deploy to ionic
code: |
npm install cordova ionic
node node_modules/ionic/bin/ionic login --email [ionic.ioに登録したメールアドレス] --password [登録したパスワード]
node node_modules/ionic/bin/ionic upload
スクリプトにパスワードを入れるとか、マジでやめましょうね。。。 これでリポジトリにプッシュすると自動的にionic previewで最新バージョンのビルドを確認できるようになりました。
ハマりどころ
ionic uploadだけ、なぜかproxyの設定が効きません。proxy環境下で作業しているエンタープライズ諸氏は何らかの対策が必要になります。- 賞賛したionic previewですが、アプリをプレビュー起動した後に一覧画面に戻る方法がありません。いったんionic preview自体を完全に終了すると一覧画面に戻ることができます。
- ionicでプロジェクトを作成するとデフォルトで組み込まれるkeyboard-attachプラグインですが、他の入力系プラグインと干渉する場合があります。具体的にはangular-elasticでkeyboard-attachもangular-elascticもキーボードの位置を調整する処理が走った結果、テキスト入力エリアが画面の上端まで移動してしまうという問題が発生しました。特に必要がない場合はkeyboard-attachは無効にしてもいいかもしれません。
全体的に使い勝手がいい
開発周りの面倒な部分がいい感じにフォローされていて気持よく開発ができています。
非常に雑なコードで開発していますが、iPhone5, 6でそこそこヌルヌル動くものが作れているのでモックアップ作成には特にいいのではないでしょうか :)