Web Audio APIについて(2)「出力される音楽のパラメーターを変更する」
最近、Device関連のHTML5 APIが盛り上がっています。
この記事はWeb Audio APIに関する記事の続きです。
頑張ると、色々とスゴいコトもできてしまうWeb Audio API。
最終的にHTML5 Advent Calendar向けにまとめますので、まとめて読みたい方は12/7までお待ちください。
これはなに?
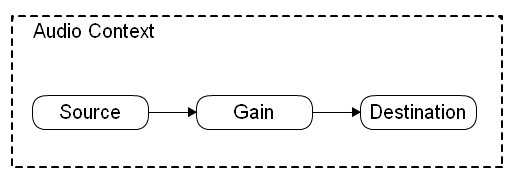
Web Audio APIでは音源(AudioSourceNode)と出力(AudioDestinationNode)を繋ぐことによって音楽を出力します。

音楽に何かしらの効果をつけたい場合は、AudioSourceNodeとAudioDestinationNodeの間に効果に応じたNodeを繋ぐ必要があります。
今回は音量を調整するために、AudioGainNodeを接続しました。

AudioGainNode自体はAudioContextから生成することができます。
var context = new webkitAudioContext(); var gainNode = context.createGainNode();
繋ぐ部分はAudioSourceNodeとAudioDestinationNodeの間です。
//AudioSouceNode var source = ('AudioSouceNodeを生成する処理'); source.connect(gainNode); gainNode.connect(context.destination);
AudioGainNode.gain.valueを変更することで音量を調整できます。
今回のサンプルではrangeオブジェクトで調整できるようにしました。
var range = document.getElementById('range'); range.addEventListener('change', function(){ gainNode.gain.value = this.valueAsNumber; });
もう一つデモ
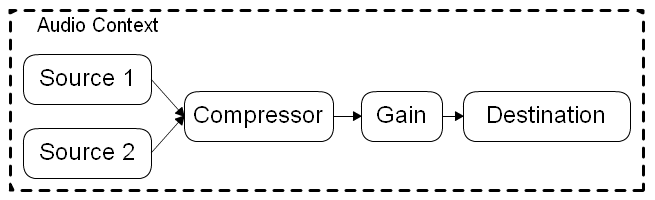
複数の音源があるパターンです。
このパターンでは各音源にAudioGainNodeを生成することも出来ますが、
全体の音量を調整するためのAudioGainNodeが必要になってくるでしょう。
また、複数の音源を統括するためにCompressorNodeの使用も検討する必要があります。
CompressorNode ?
DynamicCompressorNodeはWeb Audio APIによって再生される個別のサウンド数が多くなることで、歪んだ音声をスピーカー出力してしまう現象を避けるために、全体の信号レベルを制御し同時再生させるための機能です。
各AudioSourceNodeとつながったDynamicCompressorNodeとAudioGainNodeを接続することで、全体の音量を調整することが出来ます。
図で表すと以下のようになります。

このようにWeb Audio APIではさまざまな効果を付加するNodeと音源を接続し、DynamicCompressorNodeに集約することで同時に歪み無く出力することが出来ます。
次回は趣向を変えて音源のデータを可視化してみます。