今年はどんな年だった?を振り返るjsshell Scriptを書きました

みなさん今年はどんな一年でしたか?
3月に震災があり、悲しい思いをした人や怖い思いをした人がたくさんいると思います。
一方で嬉しいことや楽しいこともあったはずです。
2011年を忘れないように、でも、2012年に向かっていけるように。
Googleトップページで今年を振り返るjsshell Scriptを書きました。
Chromeオンリーだけどね(^^;
How to use
jsshellをインストールします。
jsshell - Chrome Web Store -
Facebookのアクセストークンと表示したいアルバムのアルバムIDを入手します。
- アクセストークン
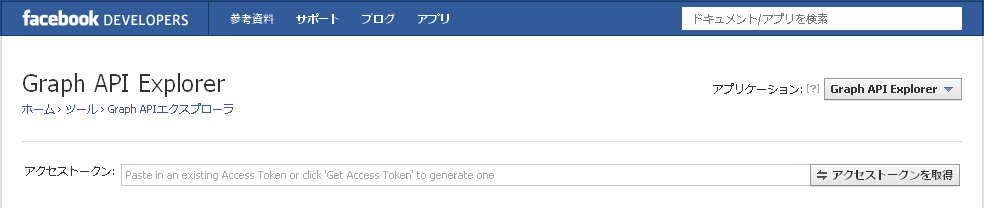
Graph API explorerを使用します。
http://developers.facebook.com/tools/explorer にアクセスし、右下の「アクセストークンを取得」のボタンを押します。

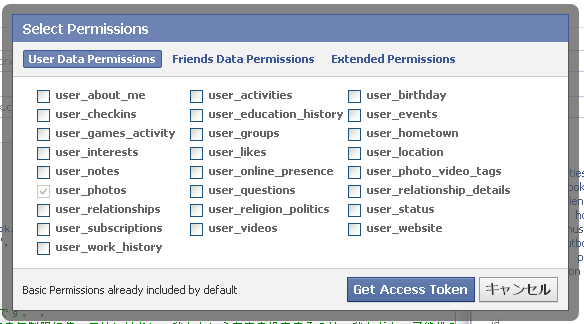
「user_photos」にチェックを入れて「Get access Token」ボタンを押します。

「アクセストークン」欄に長いトークンが表示されるので、どこかにコピペしてください。
このトークンは非常に重要なものなので、他人に見せたりインターネット上に公開しないでください。
- アルバムID
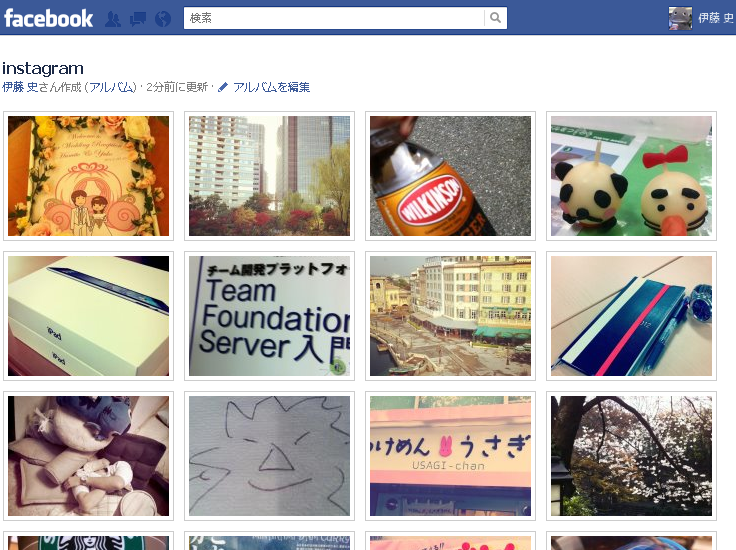
Facebookの表示したいアルバムを開きます。

URLが「http://www.facebook.com/media/set/?set=a.xxxxxxxxxxxxxxx.yyy....」となっていると思います。
xxxの部分をどこかにコピペしてください。
このトークンは(以下略
Googleのトップページでjsshellのボタンを押し、コンソールを出してください。
コンソールに以下の文字列を入力します。
var accessToken = ''; var albumId = ''; var url = 'https://graph.facebook.com/' + albumId + '/photos?methodzGET&metadata=true&format=json&access_token=' + accessToken; var index = $("<div id='photoIndex'>"); $.ajax({ url: url, type: 'get', dataType: 'json', success: function(json){ console.log(json.data); for (var i = 0; i < json.data.length && i < 18; i++){ var j = Math.floor(Math.random() * (json.data.length)); that = json.data[j]; var link = $('<a>').attr('href', that.link); console.log(link); var img = $('<img>').attr('src', that.picture); link.append(img); index.append(link); } $('#hplogo').after(index); $("#photoIndex img").hover( function(){ $("#photoIndex img").fadeTo(0.1, 0.25); $(this).fadeTo(0.1, 1); }, function(){ $("#photoIndex img").fadeTo(0.1, 1); } ); $('#hplogo').remove(); } });
accessToken = ''の''の中に先ほどのアクセストークンを
albumId = ''の''の中に先ほどのアルバムIDを入力してください。
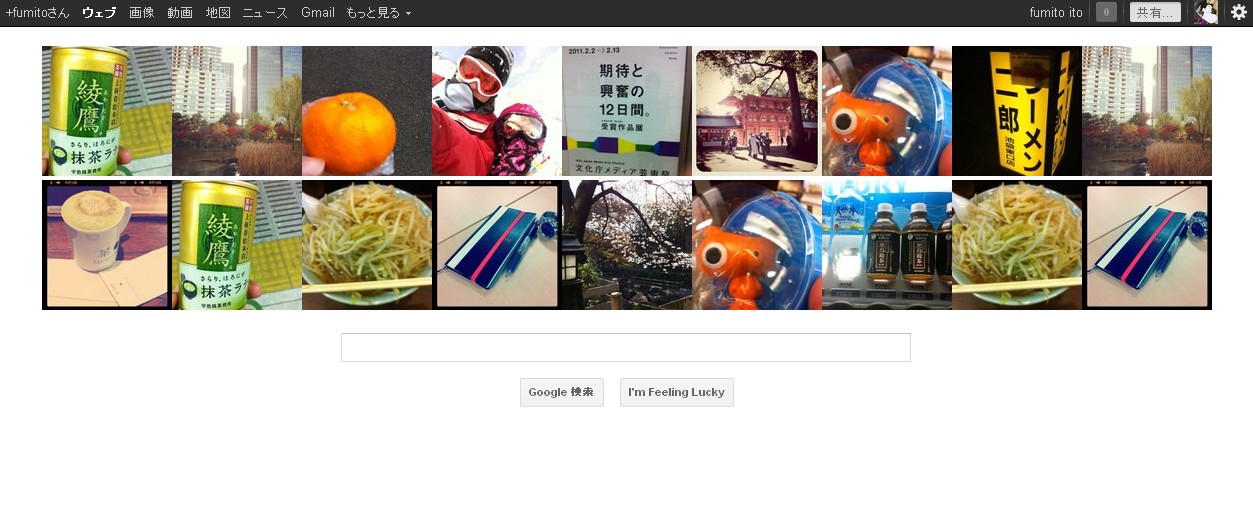
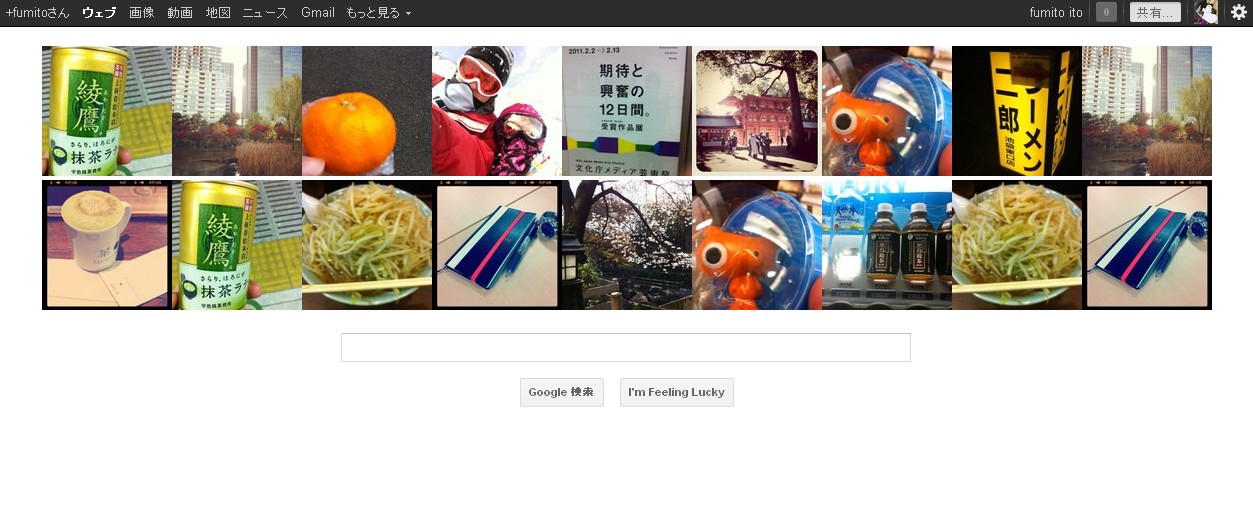
「Run」ボタンを押すと以下のような画面が表示されます。

GoogleトップページにFacebookのアルバムが表示されましたね!
Googleを開くたびにアルバムを表示させるにはjsshellのコンソールで
js.custom.edit("googleAlbum");
と入力し、Ctrl+Enter。
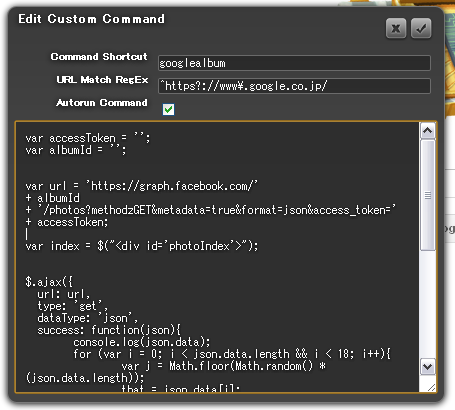
以下のような画面に先ほどのスクリプト(accessTokenとalubumIdも入れてください)を入力して
右上のチェックマークを押せばOKです。「Autorun Command」のチェックを入れるのも忘れないでください。

enjoy!